不能以数字开头命名CSS类
请不要以阿拉伯1、2、3、4开头来命名css伪类,不然将造成浏览器无法解释解析以数字开头命名的css类,最后造成类似css hack样不兼容,或直接以数字开头css名称的类无效(浏览器无法解释)。但是可以用字母命名加数字方式命名,切记不能用数字加字母或纯数字方式来命名css选择器。
新手在div+css开发的时候,需要命名css伪类名称,如.abc,#bcd,这样的格式,很多人在命名css名称的时候都不知道怎么命名。甚至使用1、2、3、4等数字与英文字母的混合使用来命名。本身使用英文字母与数字混合使用是可以的,但是新手在命名的时候想到简便便直接用数字命名,或以数字开头命名css选择伪类名。
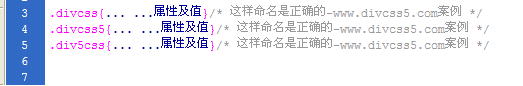
以下为案例截图及说明
以下为正确的css选择伪类命名方式(纯英文字母命名选择伪类名、英文字母与数字混合正确方式)

以这种方法英文字母开头或纯英文字母开头的css命名规则才是正确,不会造成css属性无效方法规则。
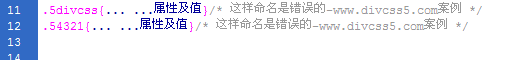
以下为错误的css选择伪类命名方式(纯数字命名选择伪类名、数字开头与英文字母混合错误方式)

以这种方式命名的css选择属性类将使得浏览器不会解释,造成css无效。
通过div css介绍以上两个截图案例说明相信你对css命名规则有一定了解。
